Collections
TheBigHouse
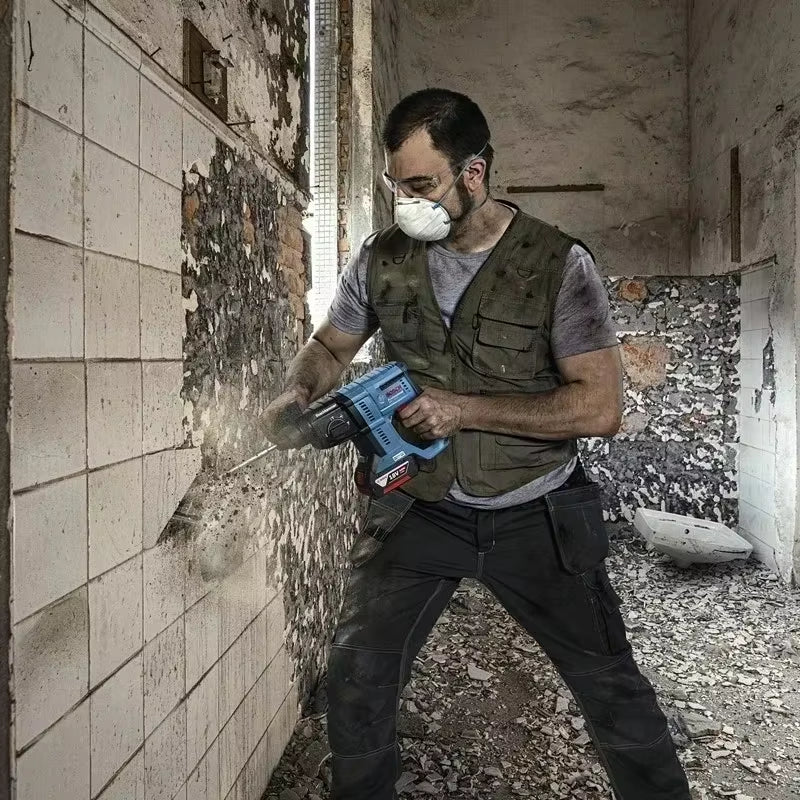
GBH 180-LI Brushless Cordless Rotary Hammer Bare Tool 18V Multifunctional Lithium Percussion Hammer Drill GBH180-LI
GBH 180-LI Brushless Cordless Rotary Hammer Bare Tool 18V Multifunctional Lithium Percussion Hammer Drill GBH180-LI
Couldn't load pickup availability
-
Purchase Notes
The product GBH 180-LI linked to this link is the latest brushless version, but it is just a Bare tool ,it without battery, charger and tool box.
About this item
1.Powerful, compact cordless rotary hammer – features drilling performance Plus chiseling in a lighter tool, to allow great productivity and efficiency in concrete and masonry applications
2.Lightweight design, at only 5.7 lbs. (Tool only, not including battery) – for great performance-to-weight ratio
3.Efficient 18V motor – produces 1.3 ft.-Lbs. Of impact energy for professional applications
4.Battery requirement – requires a Bosch 18V 5.0 Ah battery or higher
5.Robust power system – produces 0-5100 no-load BPM and 0-1, 800 no-load RPM
6.Multi-function selector – three modes of operation: rotary hammer, rotation only and hammer only
7.Works with Bosch PRO+GUARD dust solutions – an end-to-end dust-collection system that helps users move toward OSHA Silica dust compliance
8.rgonomic design – provides great user comfort, with a soft-grip handle
-
Hign-concerned Chemical
None
Usage
Renovation Team
Dimensions
325mm*220mm
Weight
2.5kg
Hammer Type
Rotary Hammer
Model Number
GBH180-LI-SOLO
-
[bt-global-status="dual"] [bt-translate-status]:not([bt-translate-status="translated"]) .bt-copied-node-wrapper {
display: none !important;
}
.bt-global-loading {
display: inline-block !important;
width: 12px !important;
height: 12px !important;
border: 2px solid #f3f3f3;
border-top: 1px solid #aaa;
border-radius: 50%;
animation: bt-global-spin 1s linear infinite;
margin-left: 10px;
vertical-align: middle;
}
@keyframes bt-global-spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.bt-error-wrapper {
position: relative;
display: inline-flex;
padding: 6px;
margin: 0 8px;
white-space: nowrap;
font-size: 16px;
align-items: center;
color: #00AAB5;
vertical-align: middle;
}
.bt-error-wrapper font {
display: flex;
align-items: center;
margin: 0 4px;
cursor: pointer;
}
.bt-error-wrapper svg {
width: 0.8em;
height: 0.8em;
margin: 0 4px;
}
.bt-global-retry svg:hover {
animation: bt-global-spin 1s ease infinite;
}
.bt-block-wrapper {
margin: 8px 0 !important;
display: inline-block;
}
.bt-inline-wrapper {
margin: 0 8px !important;
}
.bt-max-height-unset {
max-height: unset !important;
}
.bt-webkit-line-clamp-unset {
-webkit-line-clamp: unset !important;
}
:root{
--font--dash--border:#59c1bd;
--font--underLine-border:#72ece9;
--font-marker--bg:0,0,0;
--font--blockquote--left--bg:#FF0000;
--font--spit--line--border: #000000;
}
.translatedTextContainer{
margin: 8px 0 !important;
display: inline-block;
}
.fontFamilyDashRest{
background: linear-gradient(to right, var(--font--dash--border) 0%, var(--font--dash--border) 50%, transparent 50%, transparent 100%) repeat-x left bottom;
background-size: 8px 2px;
padding-bottom: 2px;
}
.fontFamilyUnderlineRest{
border-bottom: 1px solid var(--font--underLine-border) !important;
}
.fontFamilyMaskRest{
filter: blur(5px) !important;
transition: filter 0.3s ease !important;
border-radius: 10px;
display: inline-block;
}
.fontFamilyMaskRest:hover{
filter: none !important;
}
.fontFamilySpitLineRest{
color: #f50a0a;
}
.fontFamilySpitLineRest::before{
content: "";
display: block;
max-width: 80px;
width: 10%;
border-top: 1px dashed var(--font--spit--line--border);
padding-top: 8px;
}
.fontFamilyMarkerReset{
background:
linear-gradient(to right, rgba(var(--font-marker--bg), 0.1), rgba(var(--font-marker--bg), 0.9) 3%, rgba(var(--font-marker--bg), 0.9) 35%, rgba(var(--font-marker--bg), 0.9) 70%, rgba(var(--font-marker--bg), 0.8) 95%, rgba(var(--font-marker--bg), 0.3));
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}
.fontFamilyBlockQuoteReset{
border-left: 4px solid var(--font--blockquote--left--bg) !important;
padding-left: 12px !important;
margin-top: 4px;
margin-bottom: 4px;
padding-top: 4px;
padding-bottom: 4px;
}
:root{
--main--position--: 340px;
--translate--toast--right--:70px;
--translate--toast--top--:104px;
--translated--toast--top--: 90px;
--settings--toast--top--:12px;
--settings--toast--right--:70px;
--pdf--toast--top--:52px;
--pdf--toast--right--:70px;
--close--toast--top--:120px;
--close--toast--right--:-210px;
--icon--left--: 15.62px;
--hasTranslate--left--:28.62px;
}
Share